**** Please note: where we mention 'Copy page', this has been changed to 'Add page' for usability reasons - the actual feature is not affected, just the wording used. ****
Your users (and you) are able to create exact copies of pages based on existing pages on their website.
Firstly, you must enable this for the particular user by visiting:
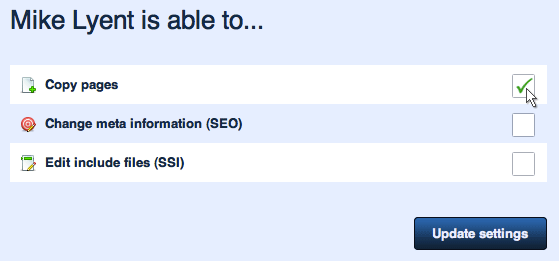
Users > Permissions > User settings
Check the box to enable this user to copy pages.

A new item will appear in that user's menu:
![]()
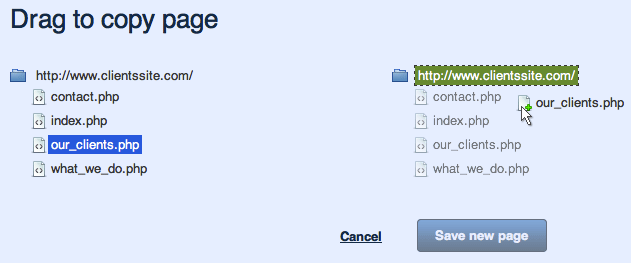
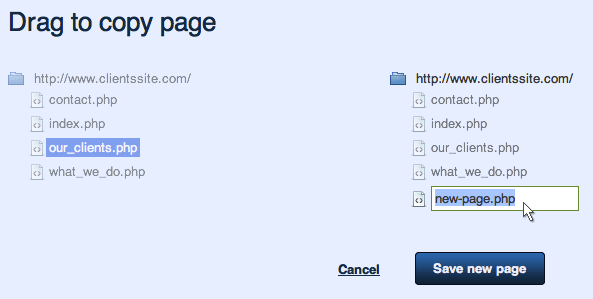
Click the Copy menu item and you'll be taken to a page which resembles the one below. Drag the page you would like to copy to the desired folder location on the right hand of the screen (the folder in which the file will be copied to will highlight in green)

Choose a unique name for your newly copied page:

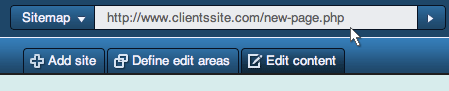
When you have chosen a name for the page, click 'Save new page' and you will be taken to the new page to begin editing it:

If the original page was not editable, then this new page too will not be editable and you should assign any edit areas required. If, however, there are some areas which were editable on the original page, these characteristics will appear on the new page.
**** Please note: where we mention 'Copy page', this has been changed to 'Add page' for usability reasons - the actual feature is not affected, just the wording used. ****
--
Short URL http://smplc.ms/copypage